
Mengenai Saya
Sistem informasi berasal dari 2 kata, yaitu :
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
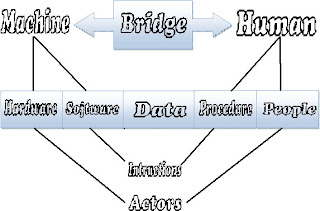
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
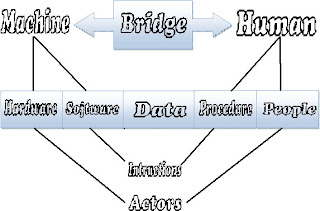
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
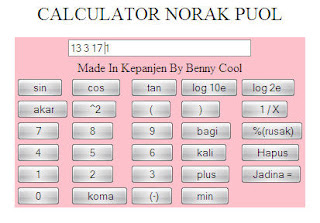
Wue......kalkulator ku Anyar! ^_^
Meski rodog norak-norak titik SENG PENTING, GARAP DEWE Cui....
Masio Elek Onok Regane!!
Kaset SeTengah 12olas seng elek ae gag oleh di Bajak E.....
opo mane kalkulator Pink Ku iki....Iso iso kenek hukuman penjara seumur hidup...
Iki lo Jess gambare..

Lek scripe Iki....
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR NORAK PUOL </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">Made In Kepanjen By Benny Cool</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
Pertanyaan Lan Jawabane tentang Kalkulator
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
Meski rodog norak-norak titik SENG PENTING, GARAP DEWE Cui....
Masio Elek Onok Regane!!
Kaset SeTengah 12olas seng elek ae gag oleh di Bajak E.....
opo mane kalkulator Pink Ku iki....Iso iso kenek hukuman penjara seumur hidup...
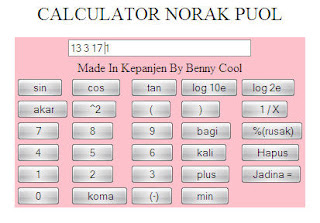
Iki lo Jess gambare..

Lek scripe Iki....
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR NORAK PUOL </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">Made In Kepanjen By Benny Cool</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
Pertanyaan Lan Jawabane tentang Kalkulator
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">

Sistem administrasi sekolah merupakan salah satu pengembangan sistem tempo dulu....yang biasa di gunakan dalam administrasi sekolah...
Mau tau gimana buatna?????
Yuukk....kita liat.....^^
1.Seperti Biasa Instal Dulu server mis : xampp, wamp and??? and so on..
2.Instal Macromedia Dreamweaver.....
Kalau udh ada ya gag usah di install lagi...
3.Buat file index Biasana...namanya....index.html atau juga index.php
atao yang lain juga boleh..Hahaha..
Ne contoh na... :
4.Buat file-file pendukung yang mau di tampilkan di indexsas.html tersebut...
Ne example punYa Team Qwu...
|
Script file judul.html <style> body{background-image:url(Winter_by_pincel3d.jpg); .logosma{margin:0px 0px;}; </style> <html> <head> <title>Program</title> </head> <body background="imageshow-6.jpg"> <body> <img src="sma.gif" height :"100px"; width="70px" align="left" class="logosma"> <br> <center><font size=6 color=Purple><b>PROGRAM SISTEM INFORMASI SEKOLAH<b></font></center> <br> <center><font size=5 color=Purple><b>SMA NEGERI 1 KEPANJEN<b></font></center> <br> <hr> <marquee direction="left" scrollamount="3"><b><font color="yellow">SMA Negeri 1 Kepanjen Jl. Jendral Ahmad Yani No. 48 Kepanjen</font></b></marquee> <hr> <center> <font size=5 color=red><b>( Script untuk Entry dan Lihat Data )<b></font> </center> <br> </body> </html> |
|
Script file menu.html <<style> body{background-image:url(street_me_up_by_wahdjoe.jpg); </style> <html> <head></head> <title></title> </head> <body> <font face="Comic Sans MS"> <br> DAFTAR MENU <br> <br> <A HREF="profil sekolah.html" TARGET="FRAME-3">Profil Sekolah</A><br> Sekilas SMA<br> Data Siswa<br> <A HREF="entrydatasiswa.php" TARGET="FRAME-3">Entry Data Siswa</A><br> <A HREF="lihatdatasiswa.php" TARGET="FRAME-3">Lihat Data Siswa</A><br> <A HREF="dataguru.php" TARGET="FRAME-3">Data Guru</A><br> Saran Prasarana<br> Kurikulum<br> Humas<br> <A HREF="bukutamusiswa.php" TARGET="FRAME-3">Mengisi Buku Tamu</A><br> <A HREF="lihatbukutamusiswa.php" TARGET="FRAME-3">Melihat Buku Tamu</A><br> <A HREF="list tugas TIK.php" TARGET="FRAME-3">Tugas TIK</A><br> </font> </body> </html> |
|
Script file prakata.html <html> <head> <title> </title> </head> <body background="imageshow-6.jpg"> <br> <font face="Courier New"_font color="#FFFF00"> <h1>Selamat Datang</h1> <P><i> Program Sistem Informasi Sekolah ini dibuat untuk memenuhi kebutuhan informasi yang semakin pesat. Dengan adanya program ini diharapkan informasi semakin cepat sampai pada pihak-pihak yang membutuhkannya. <br> Program ini masih sangat sederhana dan sangat membutuhkan masukan dari berbagai pihak , demi kemajuan dimasa mendatang. Untuk itu masukan-masukan anda sangat kami harapkan. Anda dapat mengisi buku tamu untuk memberikan saran , kritik atau masukan-masukan yang lain. <br> Untuk menelusuri bagian-bagian program ini silahkan Anda pilih menu-menu yang berada disebelah kiri halaman ini. <br></i> Terimakasih </P> </font> </body> </html> |
|
Script File Profil sekolah.php <html> <body background=InSPRINGation_by_DrSensey.jpg> <br> <font face="Courier New"> <h1><font color="#66FF00">Sejarah SMA Negeri 1 Kepanjen</font></h1> <P> <b><font color="#FF0099"_font size="4">SMA NEGERI KEPANJEN SMA Negeri 1 Kepanjen atau yang sering kita kenal dengan sebutan "SMANEKA" berdiri tanggal 13 Agustus 1977, sesuai dengan peresmian kategori Kelas Jauh (<em>Filial</em>) SMA Negeri 1 Malang menjadi SMA Negeri 1 Kepanjen, yang peresmiannya dilakukan oleh Kepala Bidang Pendidikan Menengah Umum Propinsi Jawa Timur dan Bupati KDH tingkat II Malang SK Menteri P dan K tanggal 30 Mei Ni.0166/ 01/ 1977. Pimpinan sekolah saat itu adalah Bapak Sikin ( yang juga Kepala SMA Negeri 1 Malang ), wakil kepala sekolah adalah Bapak Soejono </font></b> </P> </font> </body> </html> |
That'sssssssss Alllllll...........
Waduhhh...Capekna.....^^
Wasslamau'alaikumm...
Langganan:
Komentar (Atom)












